Domov
/ Názory
/ QNAP vs Synology - Čo je lepšie?
QNAP vs Synology - Čo je lepšie?
Autor: Bill Wilson, 10. septembra 2019, prečítané 11 minút
- DSM vs QTS
- Synology DSM
- QNAP QTS
- QNAP vs DTS: Porovnanie OS
- Mobilná dostupnosť
- Synology: Vysvetlené
- QNAP: Vysvetlené
- Porovnanie mobilných aplikácií
- Hardvérové špecifikácie
- QNAP vs Synology: Hardvér
- Dohľad
- Možnosti RAID
- Porovnanie RAID
- Porovnanie súborových systémov: BTRFS vs EXT4
html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} článok, stranou, podrobnosti, figcaption, postava , päta, hlavička, hlavné, ponuka, navigácia, sekcia, súhrn {display: block} zvuk, plátno, priebeh, video {display: inline-block} audio: not ([ovládacie prvky]) {display: none; height: 0} pokrok {vertical-align: baseline} šablóna, [skryté] {zobrazenie: žiadne} a {background-color: transparentné} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; textová výzdoba: podčiarknutá; textová výzdoba: podčiarknutá bodkovaná} b, silné {font-weight: inherit} b, silné {font-weight: 600} dfn {font-style: italic} značka {farba-pozadia: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} postava {margin: 1em 0} hr {box-sizing:pole obsahu; výška: 0; prepad: viditeľné} tlačidlo, vstup, výber, textová oblasť {font: inherit} optgroup {font-weight: 700} tlačidlo, vstup, výber, tlačidlo {prepad: viditeľné}, vstup, výber, textová oblasť { tlačidlo margin: 0}, vyberte tlačidlo {text-transformácia: žiadne}, [typ = tlačidlo], [typ = reset], [typ = odoslanie] {kurzor: ukazovateľ} [zakázané] {kurzor: predvolené} tlačidlo, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; výplň: 0} [type = number] :: - webkit-internal-spin-button, [type = number] ::-webkit-vonkajší-spin-button {výška: auto} [typ = hľadanie] {- webkit-vzhľad: textové pole} [typ = hľadanie] :: - webkit-hľadanie-zrušenie-tlačidla, [typ = hľadanie] :: - webkit-search-decoration {-webkit-vzhľad: žiadny} * {odsadenie: 0; okraj: 0; štýl zoznamu: žiadny; orámovanie: 0; obrys: žiadny; veľkosť polí: ohraničenie} *: pred, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; veľkosť písma: 13px; výška riadku: 21px} h1, h2, h3, h4, h5, h6, .titulk {výška riadku: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { maximálna šírka: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { zarovnanie textu: stred; poloha: relatívna; z-index: 2; okraj: 20px 0; odsadenie: 0} iframe-stream-item {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.obal kontajnera, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-nejnovější-správy {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- top položky {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- päta, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bot -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [trieda ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. sub-obsah ponuky {display: none! important} body.tie-no-js .weather-icon {viditeľnosť: skryté! dôležité}. kontajner {margin-right: auto; margin-left: auto; padding-left: 15px ; odsadenie vpravo: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {pozícia: relatívna; minimálna výška: 1px; polstrovanie vľavo: 15px; polstrovanie vpravo: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs-5, .tie-col-xs-5 -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {šírka: 8,33333%}. tie-col-xs-2 {šírka: 16,66667%}. tie-col-xs-3 {šírka: 25%}. Tie-col-xs-4 {šírka: 33,33333%}. Tie-col-xs-5 {šírka: 41,66667%}. Tie-col-xs-6 {šírka: 50%}. xs-7 {šírka: 58,33333%}. tie-col-xs-8 {šírka: 66,66667%}. tie-col-xs-9 {šírka: 75%}. tie-col-xs-10 {šírka: 83,3333% } .tie-col-xs-11 {width: 91,66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm-6 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {plavák: vľavo } .tie-col-sm-1 {šírka: 8,33333%}. tie-col-sm-2 {šírka: 16,66667%}. tie-col-sm-3 {šírka: 25%}. tie-col-sm-2 4 {šírka: 33,33333%}. Tie-col-sm-5 {šírka:41,66667%}. Tie-col-sm-6 {šírka: 50%}. Tie-col-sm-7 {šírka: 58,33333%}. Tie-col-sm-8 {šírka: 66,66667%}. sm-9 {šírka: 75%}. tie-col-sm-10 {šírka: 83,33333%}. tie-col-sm-11 {šírka: 91,66667%}. tie-col-sm-12 {šírka: 100% }} @ media (minimálna šírka: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {šírka: 25%}. tie-col-md-4 {šírka: 33,33333%}. tie-col-md-5 {šírka: 41,66667%}. tie-col-md-3 -6 {šírka: 50%}. Tie-col-md-7 {šírka: 58,33333}}. Tie-col-md-8 {šírka: 66,66667%}. Tie-col-md-9 {šírka: 75%} .tie-col-md-10 {šírka: 83,33333%}. tie-col-md-11 {šírka: 91,66667%}. tie-col-md-12 {šírka: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto}. fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -kontajner {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; orámovanie: 1px pevná rgba (0,0,0; .1); polomer orámovania: 2px; polstrovanie: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, 0,5)} @media (minimálna šírka: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {šírka: 95%}} @ médiá (minimálna šírka: 992px) {. zarámované -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: vypočítať (100% - 50px)}}.hlavička témy {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- tieň: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-riadok {position: relative} .logo -kontajner {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacita: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),iba obrazovka a (-o-min-device-pixel-ratio: 2/1), iba obrazovka a (min-device-pixel-ratio: 2/1), iba obrazovka a (min-rozlíšenie: 192dpi), iba obrazovka a ( min. rozlíšenie: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: stred}}. komponenty {float: vpravo} .komponenty> li {pozícia: relatívne; float: vpravo; list-style: none} .komponenty> li.social-icons-item {margin:0} .komponenty> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : vznášať sa, .komponenty> li: vznášať sa> a {color: # 08f; z-index: 2} .komponenty .avatar {polomer okraja: 100%; pozícia: relatívne; hore: 4px; max-šírka: 20px}. komponenty a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); šírka okraja: 0 1px} .komponenty #search {pozícia: relatívne; pozadie: 0 0} .komponenty # hľadať-vstup {orámovanie: 0; okraj-dno: 0; výška riadku: zdediť; šírka: 100%; pozadie: 0 0; polstrovanie: 0 35px 0 13px; polomer okraja: 0; veľkosť polí: rámček; veľkosť písma: zdediť}.komponenty # search-input: hover {background: rgba (0,0,0, 0,03)}. komponenty # search-input: focus {pozadie: rgba (0,0,0, 0,03); box-shadow: none } .komponenty # hľadať-odoslať {pozícia: absolútna; vpravo: 0; hore: 0; šírka: 40px; výška riadku: zdediť; farba: # 777; pozadie: 0 0; veľkosť písma: 15px; odsadenie: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-item-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- položka ponuky {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-item-item: after {content: 't'; visibility: hidden; width: 0} .weather- položka ponuky. zabaliť počasie {polstrovanie: 0; pretečenie: zdediť; výška riadku: 23px}. položka ponuky počasie. počasie-predpoveď dňa {zobrazenie:blok; plavák: vľavo; šírka: automaticky; výplň: 0 10px; výška riadku: začiatočné} .položka -položky ponuky .prostredie-predpoveď-dňa .prostredie-ikona {veľkosť písma: 26px; okraj dole: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-item-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenty .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. ikona-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {displej: tabuľka -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;vpravo: 0; hore: 0; výška: 150px; obrázok na pozadí: lineárny gradient (spodný, priehľadný, rgba (0,0,0, 0,5))} @ media (maximálna šírka: 991px) {. je- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); obrázok na pozadí: lineárny gradient (vpravo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); šírka orámovania: 1px 0; farba: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-komponenty .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-Breaking-News .tie-alignleft {flex: 1 0 100px} .top-nav.has-Break-News. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; šírka: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.najnovšie správy .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-podmenu { vpravo: auto; vľavo: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .téma-hlavička .komponenty {display: none} .is-hlavička-rozloženie-1 .top-nav-dole .top-nav.has-Breaking-News {border-top-width: 0}}. Breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe rozpätie {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} hlavička: nie (.top-nav-boxed) .has-Breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-News-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. aktuality-nav-li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: „Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. Breaking-News-Nav li.jnt-prev: after {content: "\ f104"}. Break-News-Nav li.jnt-next: after {content: "\ f105"}. up-down-controls.aktuality-nav-li li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozícia: relatívna; orámovanie: 1px pevná rgba ( 0,0,0, .1); šírka orámovania: 1px 0}. Obal hlavnej ponuky {orámovanie: 0 pevná rgba (0,0,0, .1); pozícia: relatívna} @media (minimálna šírka : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. ponuka .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- tieň: 0 2px 5px rgba (0,0,0, .1)}. hlavička-ponuka.ponuka ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- ponuka .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; šírka: 20px; výška: 2px; poloha: absolútna; okraj hore: 17px; doľava: 50%; hore: 50%; dole: auto; vpravo: auto; transformácia: translateX (-50%) translateY (-50 %); pozadie: # 2c2f34; prechod: .3s}. hlavná ponuka.ponuka> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-only-icon> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. hlavné menu .menu .mega-odkaz-stĺpec .fa, .main-menu .menu .mega-mačka-viac-odkazov .fa {šírka: 20px} .hlavné menu .menu-pod-obsah {zobrazenie: žiadne; výplň: 0; šírka: 200px; pozícia: absolútna; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hlavná ponuka .menu-pod-obsah a {šírka: 200px} .main- menu ul li: hover> .menu-sub-obsah, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-blok { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- ponuka) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. zabalenie hlavného menu .menu> li: only-child> .menu-sub-obsah ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, 0,95)}. main-nav-dark .main-menu.ponuka> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: nie (.mega-link-stĺpec)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255 255 255, 0,04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {farba pozadia:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .komponenty li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .komponenty a {color: # 2c2f34} .main-nav-light .main-nav .komponenty li a.button: hover, .main-nav-light .main-nav .komponenty li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {farba pozadia: rgba (255 255 255, 0,95)}. main-nav-light .cats-vertical {pozadie: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {polstrovanie: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {nepriehľadnosť: 0; viditeľnosť: skryté; šírka: 0! dôležité ; transformácia: preložiťY (75%); prechod: transformácia .3s kubický-Bézierov (.55,0; .1,1), nepriehľadnosť .6s kubický-Bézierov (0,55,0; 1,1)}. téma- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.hlavička témy .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transition: transformácia .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0; .1); šírka okraja: 0; farba pozadia: rgba (255,255,255, 0,95)}. hlavička témy. nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. hlavička témy .fixed-nav: not (.just-before-sticky) # sticky-logo img {nepriehľadnosť: 1; viditeľnosť: viditeľné; šírka: auto! dôležité; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {nepriehľadnosť: 0,95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režim) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {prechod: transformácia .4s ľahká} .sticky-typ-snímky .fixed-nav.logo-kontajner.sticky-nav-snímky-viditeľné, .sticky -typ-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- zabalený obal .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .temná pokožka .main-nav-boxed.main-nav-light .main-wrapper-obálka {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- wrapper ponuky {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -pod # main-nav: nie (.fixed-nav) {bottom: -1px}. dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0}. dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) a (max-width: 1100px) {. main-nav .menu> li: not (.is-only-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: nie (.is-icon-only)> a: pred {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} ponuka -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- kontajner, .header-layout-1 .main-nav {border-width: 0;tieň-box: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff}. dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, 0,95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}
A network attached storage (NAS) solution can be a godsend for those of you looking for ways to optimize and protect your data storage – whether it’s for your home or for your office.
But deciding on the ideal network attached storage is no easy task, especially if you are not tech savvy or an IT professional. When you search for a NAS-drive online, the market is dominated by QNAP and Synology mainly.
There’s a reason for this dominance – releases by these two companies have improved user experience and specialist hardware dedicated to serving the needs of storage.
Výber správneho zariadenia NAS môže byť zastrašujúci, pretože sa nechcete zaseknúť zariadením, ktoré už niekoľko rokov nie je vybavené na to, aby zvládlo vaše potreby. V snahe ušetriť niektorým z vás pred nesprávnym rozhodnutím sme rozdelili tieto dve značky na rôzne faktory, ktoré vám pomôžu rozhodnúť sa, ktoré zariadenie NAS je pre vaše potreby najvhodnejšie.
Poznámka: Ak máte záujem o použitie NAS v domácnosti, pozrite si náš zoznam NAJLEPŠÍCH zariadení NAS pre domáce použitie.
Ukážka nášho výberu

Druhé miesto Druhé

miesto

Tiež skvelé

Tiež skvelé

Názov Synology 2pozícia NAS DiskStation DS218j (Diskless) QNAP TS-251 2-pozicový osobný cloudový NAS, dvojjadrový procesor Intel 2,41GHz s transkódovaním médií (TS-251-US) Synology 4pozicová NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Drobo 5N2: Sieťové úložisko (NAS), 5-pozičné pole, 2 Gigabitové ethernetové porty (DRDS5A21) Pamäť 512 MB DDR3 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB DOM Flash pamäť 1 GB DDR4 2 GB, rozšíriteľná až na 4 GB x 2 2 GB DDR3 Pozície úložnej jednotky 2 2x 2 vymeniteľné zásobníky 4 2 zásuvky 5 pozícií CPU Marvell Armada 385 88F6820 32-bitový dvojjadrový procesor Intel Celeron 1,3 GHz (2,41 GHz, dvojjadrový) 64-bitový dvojjadrový procesor 1,4 GHz 14nm dvojjadrový procesor Intel® Celeron® N3060 1,6 GHz (až 2,48 GHz) štvorjadrový procesor Marvell Armada XP 1.6 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID) 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typu RAID) 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typov RAID) 24 TB 50 TB Maximálna veľkosť jedného zväzku 16 TB 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivé disky) Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20,6 dB (A) 12 TB 10 TB Externé porty 1 x RJ - 45 1GbE LAN port, 2 x USB 3.0 porty 2x Gigabit RJ-45 ethernetové porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podpora USB tlačiarne, pera a USB UPS atď., 1x HDMI 1x RJ-45 1GbE LAN port, 2x USB 3.0 port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (predné: 1, zadné: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30 Hz, 3,5 mm konektor Line Out (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón),2 x Gigabit Ethernet Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, jediný ekvivalent RAID 6 Recenzie 1 331 recenzií 260 recenzií 87 recenzií 89 recenzií 159 recenzií Detaily Podrobnosti ZOBRAZIŤ TERAZ ZOBRAZIŤ

Názov Synology 2 Bay NAS DiskStation DS218j (Diskless) Pamäť 512 MB DDR3 Úložiská diskových jednotiek 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID ) Maximálna veľkosť jedného zväzku 16 TB Externé porty 1 x RJ - 45 1 GbE LAN port, 2 x USB 3.0 porty Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Recenzia 1 331 Recenzia Detaily Hodnotenia ZOBRAZIŤ Nábežník

Názov QNAP TS-251 2-Bay osobný cloudový NAS, dvojjadrový procesor Intel 2,41 GHz s pamäťou pre transkódovanie médií (TS-251-US) 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB úložné jednotky Flash Flash Storage Drive 2x vymeniteľné za chodu zásobníky CPU Procesor Intel Celeron (2,41 GHz, dvojjadrový) Maximálna interná hrubá kapacita 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typov RAID) Maximálna veľkosť jedného zväzku 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivý Disky) Externé porty 2x Gigabit RJ-45 Ethernet porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podporuje tlačiareň USB, jednotku pera a USB UPS atď., 1x HDMI Podporované typy RAID RAID 0,1, JBOD, single Recenzie 260 Recenzií Hodnotenie Podrobnosti ZOBRAZIŤ Runner-up Náhľad

Názov Synology NAS 4 diskové NAS DiskStation DS418j (Diskless) Pamäť 1 GB DDR4 Pozícia úložných jednotiek 4 CPU 64-bitový dvojjadrový procesor 1,4 GHz Maximálna interná hrubá kapacita 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typu RAID) Maximum Veľkosť jedného zväzku Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20.6 dB (A) Externé porty 1x RJ-45 1GbE LAN port, 2x USB 3.0 port Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 recenzií 87 recenzií Hodnotenie Podrobnosti ZOBRAZIŤ taktiež skvelý náhľad

Názov QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Pamäť 2 GB, rozšíriteľná až na 4 GB x 2 Pozície pre úložné jednotky 2 pozície CPU 14 nm Intel® Dvojjadrový procesor Celeron® N3060 1,6 GHz (až 2,48 GHz) Maximálna interná hrubá kapacita 24 TB Maximálna veľkosť jedného zväzku 12 TB Externé porty 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (Predný: 1, Zadný: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30Hz, 3,5 mm výstupný konektor (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón), podporované typy RAID RAID 0,1, JBOD, singel Recenzie 89 Recenzií Hodnotenie Podrobnosti POZRI TO Tiež skvelé Náhľad

Title Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet Ports (DRDS5A21) Memory 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1.6GHz Maximum Internal Raw Capacity 50 TB Maximum Single Volume Veľkosť 10 TB Externé porty 2 x Gigabit Ethernet Podporované typy RAID RAID 6 ekvivalentné Recenzie 159 Recenzie Detaily Podrobnosti ZOBRAZIŤ
Posledná aktualizácia 2020-09-13 o 18:47 / Partnerské odkazy / Obrázky z rozhrania Amazon Product Advertising API
- Synology - DSM
- QNAP - QTS
- Porovnanie mobilnej prístupnosti
- Synology
- QNAP
- QNAP
- Synology
- Ktorý NAS má lepšie hardvérové špecifikácie?
- QNAP
- Synology
- Ktorý NAS má lepšie možnosti sledovania?
- Ktorý NAS má lepšie možnosti konfigurácie RAID?
- Porovnanie súborových systémov NAS - BTRFS vs EXT 4
Porovnanie operačného systému - DSM vs QTS
Jednotky Synology aj QNAP prichádzajú s vlastným počítačovým
užívateľským rozhraním zabaleným v proprietárnom operačnom systéme. K zariadeniu NAS môžete samozrejme naďalej pristupovať tradičným spôsobom (ako sieťová jednotka) a prostredníctvom adresy IP - z Windows, MAC alebo Linux. Ale s najnovšími prírastkami môžete tiež získať prístup k úplnému počítačovému prostrediu spolu s množstvom aplikácií od tretích strán a od tretích strán - to je možné prostredníctvom internetového pripojenia alebo z internej siete.
Both Synology and QNAP units offer support for PLEX Media Player – one of the main reasons why users decide to purchase a NAS device. However, QNAP units are more efficient with transcoding than Synology counterparts. If you’re mainly looking for a NAS capable of giving you the best experience with a Plex Media Server, go for a QNAP unit.
But which desktop interface is better overall? Well, it really depends on which type of OS approach you are more fond of.
Synology – DSM
Stolové prostredie Synology sa veľmi podobá modelu
MacOS . Ako primárny operačný systém používa
Diskstation Manager (DSM) . Väčšinu interakcií s ním budete robiť, pokiaľ nepoužívate aplikácie tretích strán, ako sú Apple Time Machine, Plex alebo streamovacia služba DLNA. Ak ste zvedaví na možnosti operačného systému DSM, môžete vyskúšať bezplatnú ukážku zo stolového zariadenia (
tu ).
Všetko je čo najjednoduchšie a dôraz sa kladie jednoznačne na intuitívnosť. To je pre nováčikov určite príjemné a ústretové, ale ak ste technický človek, môžete sa rýchlo rozčúliť skutočnosťou, že technické detaily sú zastrčené do skrytých vrstiev.
The Synology desktop model features a lot of default actions. A lot of things will happen in the background (without you knowing about it). This is a good thing if your only interested in keeping your data safe, but the average geek won’t take kindly to default actions that happen without user authorization.
On the upside, Synology’s first-party apps are superior to QNAP with some great office applications (Document, Spreadsheet, and Slides), chat app (Synology Chat), email client software (MailPlus), facial recognition application (Synology Moments) as well as a drive application (Synology Drive).
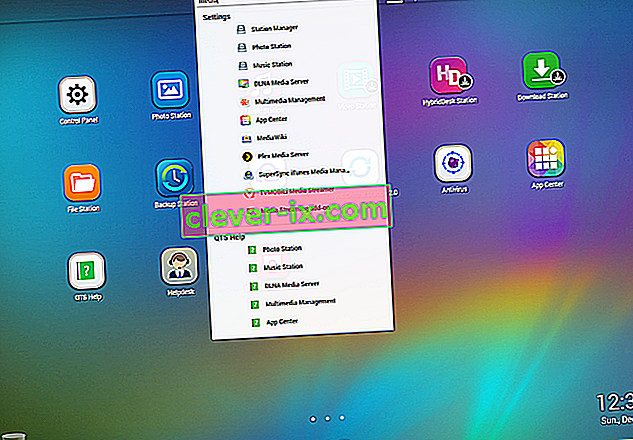
QNAP – QTS
QNAP na druhej strane čerpá z modelu Android a Windows.
QNAP Turbo (alebo
QTS ) zdieľa mnoho funkcií s DSM spoločnosti Synology, operačný systém QTS sa nevyhýba zobrazeniu množstva technických informácií. Umiestnením mnohých technických informácií do popredia má používateľ pocit, že má nad zariadením väčšiu kontrolu.
Tento prístup vám umožní konfigurovať a vyladiť oveľa viac položiek, ktoré môžu v konečnom dôsledku viesť k prostrediu, ktoré je bližšie vašim osobným preferenciám. Môžete preskúmať veľkosti súborov jednoduchým umiestnením kurzora myši a vidieť využitie procesora a pamäte RAM jediným kliknutím.
Even more, you will be able to monitor the NAS device temperature as well as a real-time state of your available storage space. In fact, with a single click, you will see a half-screen worth of information about your NAS – charts, graphs and usage patterns. It’s geek heaven. You can try out a live demo fo QNAP’s QTS operating system from this link (here).

This technical perspective is certainly enjoyable by a technical individual, but a newcomer might feel a little bit intimidated by the amount of information present on the screen at any given time.
Zatiaľ čo sú aplikácie prvej strany QNAP v porovnaní s možnosťami spoločnosti Synology trochu obmedzené, jednotky QNAP sú navrhnuté tak, aby fungovali s veľkou flotilou aplikácií tretích strán. Môžete si napríklad nainštalovať neoficiálne podporovaný softvér, ako je Kodi, Netflix, ako aj veľký výber aplikácií domácej výroby QNAP, ktoré sa zrodili na vývojových fórach QPKG.
Ktorý NAS má lepší operačný systém?
Opäť všetko závisí od vašich osobných preferencií. Ak ste si počítač postavili svojpomocne a radi sa dosť vrtáte, jednotka QNAP je pre vás pravdepodobne tým lepším NAS. Jednotka QNAP sa tiež odporúča, ak potrebujete hlavne NAS schopný transkódovať vaše Plex potreby na širokú škálu zariadení.
Ak ste fanúšikom skrytých vrstiev a príliš sa nestaráte o technické záležitosti, Synology je ľahká voľba. Aj keď systém DSM nováčikom výrazne uľahčuje prácu, technicky zdatní používatelia môžu mať pocit, že narazili na sklenenú stenu skôr ako používatelia QNAP.
Porovnanie mobilnej prístupnosti
Všetky najnovšie jednotky Synology a QNAP vám poskytnú prístup k rade mobilných aplikácií pre Android, iOS a dokonca aj pre Windows Mobile. Ak plánujete prístup k svojmu zariadeniu NAS z mobilného telefónu, je dôležité si uvedomiť, čo každá značka ponúka.
Záverom je, že zariadenia Synology aj QNAP NAS majú sady aplikácií, ktoré sú určené na prácu cez internet. Ale ktorá spoločnosť to robí lepšie?
Synology
Spoločnosť Synology má asi 10 aplikácií prvej strany, ktoré sú určené na spustenie v mobilných zariadeniach. DS audio, DS cam, DS file, DS finder sú súčasťou balíka Synology a sú navrhnuté tak, aby na prvom mieste stavali jednoduchosť. Aj keď niektorí používatelia môžu oceniť, že rozhranie všetkých aplikácií Synology nie je preplnené príliš veľkým počtom informácií, technickým používateľom sa zdá dosť obmedzujúce.

Môžete použiť DS Photo na prístup k obrázkom, DS Video na prehrávanie videa a DS File na všeobecný prístup. Okrem toho máte samostatný výber aplikácií prvej strany navrhnutých na ľahké sťahovanie, synchronizáciu a sledovanie. Opäť sa sústredíme jednoznačne na to, aby boli čo najprístupnejšie, takže pre nich nečakajte žiadne technické vrstvy.
Spoločnosť Synology, bohužiaľ, v mobilnej oblasti neponúka podporu tretích strán. Ale nejako to vynahradzuje zvýšeným stupňom stability (vo všetkých mobilných aplikáciách).
QNAP
Qnap má oveľa väčšiu flotilu aplikácií prvej strany pre mobilné telefóny (asi 15). Ale s výnimkou aplikácií, ktoré si sami postavili, QNAP podporuje množstvo aplikácií tretích strán, ktoré vám sprostredkujú vylepšené funkcie z mobilného zariadenia.

QFile, QVideo, and QMusic are pretty self-explanatory mobile applications, but you also have a collaborative note-taking application (Notes Station), as well as a Remote control app (QRemote). This might not seem like much – and it really isn’t if you stop here. However, the real power of QNAP applications comes from the fact that you can couple them with other apps like IFTTT and IoT to create a personalized mobile experience.
However, due to the fact that QNAP units are designed to work with a multitude of applications (first and 3rd-party), some things are bound to go wrong. With this in mind, expect to experience some instability if you experiment with different third-party mobile applications.
Which NAS has the better mobile applications?
Aj keď QNAP pravdepodobne ponúka lepšiu sadu mobilných aplikácií pre svoje jednotky NAS, môže sa vyskytnúť určitá nestabilita, ak si chcete pohrať s touto možnosťou a vylepšiť proces čo najviac.
Ak si nechcete nechať ujsť možnosť používať ďalšie aplikácie tretích strán s vašou jednotkou NAS, nepozerajte sa nad rámec QNAP. Ak však uprednostňujete jednoduchosť a stabilitu pred schopnosťou drotovať s rôznymi možnosťami pripojenia, vybral by som si jednotku Synology.
Hardvérové špecifikácie
Teraz, keď sme vypracovali rozdiely medzi spoločnosťami Synology a Qnap, pokiaľ ide o softvérové aspekty, sa pozrime na technické parametre hardvéru. Podobne ako napríklad aj technické parametre spoločnosti Synology sú nižšie ako technické parametre jednotiek Qnap. To však neznamená, že budete v nevýhode, ak si nakoniec kúpite jednotku Synology.
It really depends on whether you really need to spend additional bucks on enhanced hardware specifications or not.
QNAP
Although Qnap units can be characterized as network and internet access products, the brand puts the emphasis on localized access – this is why a lot of Qnap units will ship with a remote control.
Even more, most Qnap units include an HDMI port, more PCIe expansion slots, Thunderbolt connectivity and a direct attach USB port on the front of the unit that lets you access the NAS unit via a USB connection. When it comes to the processing power (without comparing model vs model), Qnap has the better overall specifications (better range of CPU and RAM frequencies).
Of course, all these hardware options will most likely translate into a higher price tag, but it’s well worth it if you’ll actually end up using these hardware additions.
Synology
Spoločnosť Synology verne pristupuje k systému MacOS a inzeruje sa ako produkt so sieťou a prístupom na internet. Aj keď vám spoločnosť Synology nemusí poskytnúť vynikajúce špecifikácie, robí oveľa lepšiu prácu pri udržiavaní sieťových štandardov na čo najvyššej úrovni.
Ktorý NAS má lepšie hardvérové špecifikácie?
Jednotky QNAP sú lepšie, pokiaľ ide o čisté špecifikácie a konektory na pripojenie. Ak však svoj NAS skutočne nepotrebujete používať na prácu v mieste lokalizovaného prístupu, povedal by som, že by ste mali ísť so jednotkou Synology, pretože majú tendenciu bezchybne pracovať so všetkými internetovými výmenami dát (pokiaľ zostanete v ich ekosystém).
Schopnosti dohľadu
Pokiaľ ide o dohľad, jednotky QNAP aj Synology sú pekné dokonca aj na prednej strane hardvéru. Oba majú vlastný sledovací softvér. V závislosti od jednotky, ktorú nakoniec kúpite, očakávajte, že váš NAS bude v zdieľanom prostredí podporovať čokoľvek od 10 do 50+ kamier - to samozrejme závisí od modelu, ktorý nakoniec kúpite.
Hneď na úvod stojí za zmienku, že obe riešenia NAS dokonale fungujú ako sledovacie riešenie pre domácnosti, obchody a kancelárie. Obe jednotky sú vybavené, aby vám pomohli monitorovať všetky oblasti vašej domácnosti alebo firmy pomocou rozhrania živého náhľadu
Tieto dve spoločnosti však majú na podporu svojich funkcií dohľadu iný softvér. Spôsob, akým to robia, je úplne odlišný.
QNAP
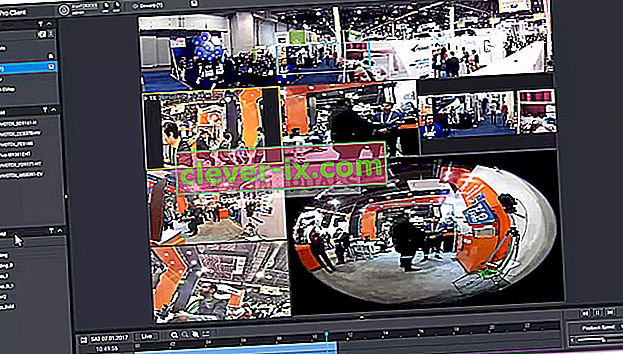
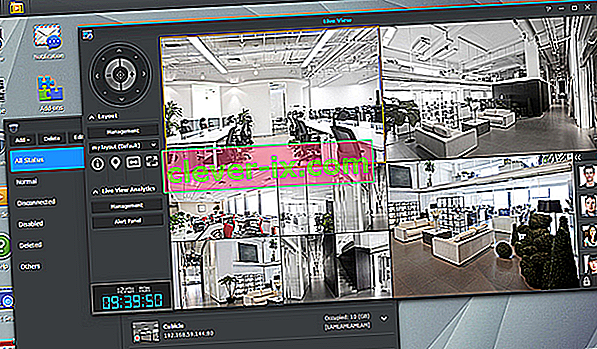
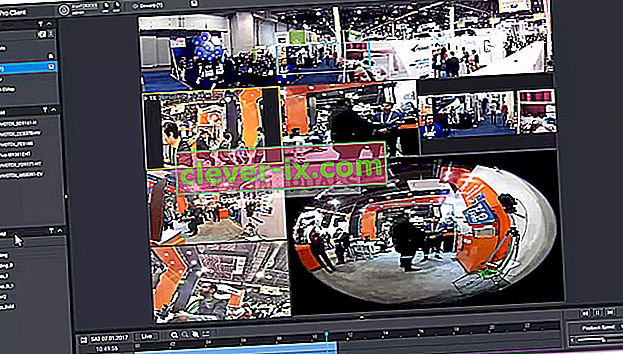
Unsurprisingly, QNAP has gone for the detailed route, giving their users more options to choose when it comes to analyzing and managing the camera feeds. Now, the good news is that QNAP has recently released a new version of their camera software (QVR Pro), which is much more user-friendly and accessible than the previous version.

QVR Pro will give you a greater density of control of root patterns, better feed access and better overall camera support with more included camera licenses. In addition to this, it supports Nightvision functionality, motion detection, heat detection and more – of course, this all depends on the cameras that you’ll end up using.
Synology
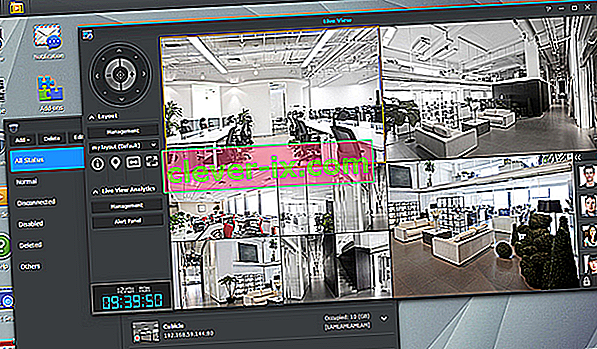
Loyal to the focus of the brand, Synology’s surveillance support offers easy and accessible access surveillance route. You have the usual features like scheduling, noise alerts, notification alerts, SMS alerts and more, but all of these features have limited customizing options.

Similar to QVR Pro, Synology’s surveillance software (Surveillance Station) does have support for motion detection, night vision, heat detection, PZT and audio recognition.
Surveillance Station is the perfect choice if you’re new to the process of collecting the feed from CCTV cameras, go for a Synology unit.
Which NAS has the better surveillance capabilities?
Aj keď sú tieto dve značky NAS pekné, aj pokiaľ ide o softvér na sledovanie funkcií, ktoré používajú, v tomto segmente musí byť víťazom spoločnosť QNAP. Hovorím to nielen preto, že QVR Pro prichádza s oveľa väčším počtom licencií na fotoaparáty a má viac možností prispôsobenia, ale aj preto, že väčšina jednotiek QNAP má port HDMI a podporu klávesnice a myši, čo vám umožní transformovať jednotku na samostatné monitorovacie centrum.
Možnosti konfigurácie RAID
Ďalším populárnym dôvodom, prečo používatelia zameriavajú svoju pozornosť na NAS, je schopnosť chrániť sa pred stratou údajov v dôsledku zlyhania hardvéru prostredníctvom systému
RAID (Redundant Array of Independent Disks) . V systéme RAID sa údaje duplikujú a šíria sa medzi viac diskov - takže ak sa jeden disk skončí zlomením, stratené dáta je možné znova vytvoriť vďaka systému RAID.
When it comes to the available options when it comes to the RAID Configuration Options, Synology is at a clear advantage. While both QNAP and Synology units support the traditional RAID levels (RAID 0, RAID 1 and RAID 5, RAID 6 and RAID 10), but Synology NAS units support something called Synology Hybrid RAID (SHR). the SHR system grants the ability to have a RAID system consisting of mixed drives – this is not supported on QNAP units.
While there are few reasons why you would buy drives consisting of different sizes, the SHR system is a nice addition considering the fact that a few years from now you might be forced to buy a bigger drive due to storage shortage.
Which NAS has the better RAID configuration options?
Pretože Synology podporuje viac ako tradičný systém RAID, ich jednotky NAS sú z pohľadu konfigurácie RAID nadradené z toho dôvodu, že systém SHR vám umožňuje predstaviť nový disk s inou veľkosťou bez toho, aby spôsoboval nestabilitu a ďalšie problémy.
Jednotky QNAP sú vybavené iba na podporu tradičného systému RAID, kde musí byť všetko rovnaké. Ak predstavíte inú jednotku, tradičný systém RAID ju bude považovať za model s najmenšou kapacitou. Napríklad, ak zavediete 5 TB disk do konfigurácie RAID, ktorá má 2 TB x 2 TB x 2 TB x 2 TB, tradičný systém RAID uvidí nový disk iba ako 2 TB disk. Zatiaľ čo ak používate systém SHR od spoločnosti Synology, budete mať lepšie zoskupenie funkcií, ak chcete pre systém RAID použiť rôzne disky.
Porovnanie súborových systémov NAS - BTRFS vs EXT 4
Aj keď sa to deje na pozadí bez toho, aby to malo vplyv na koncového používateľa, stojí za to vedieť o súborovom systéme, ktorý používa váš NAS na manipuláciu s údajmi a procesmi.
Pamätajte, že väčšina jednotiek QNAP a Synology má ako systém súborov EXT 4. Najvyššie jednotky NAS Synology však majú možnosť použiť BTRFS ako predvolený súborový systém. BTRFS je podobný EXT 4, s tou výnimkou, že podporuje kontroly integrity údajov na pozadí bez ovplyvnenia celkového výkonu systému. Ešte viac, systém BTRFS má oveľa rýchlejšie časy na budovanie a prestavovanie RAID.
Spoločnosť QNAP odteraz neprijala BTRFS ako súborový systém na žiadnom zo svojich modelov - existuje však povesť, že sa tak čoskoro stane. Pri umiestnení kurzora myši majú prémiové jednotky QNAP možnosť použitia ZFS - kombinovaného súborového systému lepšieho ako EXT 4 a BTRFS.
QNAP vs Synology
If you’re more of a technical-minded individual and you like to tinker with your NAS system, go with a QNAP unit. But don’t get me wrong, you don’t have to be the extremely tech-versed to use a QNAP NAS. It’s just that all QNAP units have better customization options with an overall better coverage for those of you with a technical mind.
On the other hand, if you want a NAS that does what it’s told with a focus on user accessibility, go for a Synology unit. And even if this is not a given rule in all aspects, Synology units are considered to be a touch more stable and reliable. If you want to buy a NAS for your home, check out our selection with the (2-bay and 4-bay) home-oriented NAS devices.
 Druhé miesto Druhé
Druhé miesto Druhé  miesto
miesto  Tiež skvelé
Tiež skvelé  Tiež skvelé
Tiež skvelé Názov Synology 2pozícia NAS DiskStation DS218j (Diskless) QNAP TS-251 2-pozicový osobný cloudový NAS, dvojjadrový procesor Intel 2,41GHz s transkódovaním médií (TS-251-US) Synology 4pozicová NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Drobo 5N2: Sieťové úložisko (NAS), 5-pozičné pole, 2 Gigabitové ethernetové porty (DRDS5A21) Pamäť 512 MB DDR3 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB DOM Flash pamäť 1 GB DDR4 2 GB, rozšíriteľná až na 4 GB x 2 2 GB DDR3 Pozície úložnej jednotky 2 2x 2 vymeniteľné zásobníky 4 2 zásuvky 5 pozícií CPU Marvell Armada 385 88F6820 32-bitový dvojjadrový procesor Intel Celeron 1,3 GHz (2,41 GHz, dvojjadrový) 64-bitový dvojjadrový procesor 1,4 GHz 14nm dvojjadrový procesor Intel® Celeron® N3060 1,6 GHz (až 2,48 GHz) štvorjadrový procesor Marvell Armada XP 1.6 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID) 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typu RAID) 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typov RAID) 24 TB 50 TB Maximálna veľkosť jedného zväzku 16 TB 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivé disky) Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20,6 dB (A) 12 TB 10 TB Externé porty 1 x RJ - 45 1GbE LAN port, 2 x USB 3.0 porty 2x Gigabit RJ-45 ethernetové porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podpora USB tlačiarne, pera a USB UPS atď., 1x HDMI 1x RJ-45 1GbE LAN port, 2x USB 3.0 port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (predné: 1, zadné: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30 Hz, 3,5 mm konektor Line Out (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón),2 x Gigabit Ethernet Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, jediný ekvivalent RAID 6 Recenzie 1 331 recenzií 260 recenzií 87 recenzií 89 recenzií 159 recenzií Detaily Podrobnosti ZOBRAZIŤ TERAZ ZOBRAZIŤ
Názov Synology 2pozícia NAS DiskStation DS218j (Diskless) QNAP TS-251 2-pozicový osobný cloudový NAS, dvojjadrový procesor Intel 2,41GHz s transkódovaním médií (TS-251-US) Synology 4pozicová NAS DiskStation DS418j (Diskless) QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Drobo 5N2: Sieťové úložisko (NAS), 5-pozičné pole, 2 Gigabitové ethernetové porty (DRDS5A21) Pamäť 512 MB DDR3 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB DOM Flash pamäť 1 GB DDR4 2 GB, rozšíriteľná až na 4 GB x 2 2 GB DDR3 Pozície úložnej jednotky 2 2x 2 vymeniteľné zásobníky 4 2 zásuvky 5 pozícií CPU Marvell Armada 385 88F6820 32-bitový dvojjadrový procesor Intel Celeron 1,3 GHz (2,41 GHz, dvojjadrový) 64-bitový dvojjadrový procesor 1,4 GHz 14nm dvojjadrový procesor Intel® Celeron® N3060 1,6 GHz (až 2,48 GHz) štvorjadrový procesor Marvell Armada XP 1.6 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID) 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typu RAID) 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typov RAID) 24 TB 50 TB Maximálna veľkosť jedného zväzku 16 TB 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivé disky) Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20,6 dB (A) 12 TB 10 TB Externé porty 1 x RJ - 45 1GbE LAN port, 2 x USB 3.0 porty 2x Gigabit RJ-45 ethernetové porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podpora USB tlačiarne, pera a USB UPS atď., 1x HDMI 1x RJ-45 1GbE LAN port, 2x USB 3.0 port 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (predné: 1, zadné: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30 Hz, 3,5 mm konektor Line Out (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón),2 x Gigabit Ethernet Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 RAID 0,1, JBOD, single Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 RAID 0,1, JBOD, jediný ekvivalent RAID 6 Recenzie 1 331 recenzií 260 recenzií 87 recenzií 89 recenzií 159 recenzií Detaily Podrobnosti ZOBRAZIŤ TERAZ ZOBRAZIŤ Názov Synology 2 Bay NAS DiskStation DS218j (Diskless) Pamäť 512 MB DDR3 Úložiská diskových jednotiek 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID ) Maximálna veľkosť jedného zväzku 16 TB Externé porty 1 x RJ - 45 1 GbE LAN port, 2 x USB 3.0 porty Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Recenzia 1 331 Recenzia Detaily Hodnotenia ZOBRAZIŤ Nábežník
Názov Synology 2 Bay NAS DiskStation DS218j (Diskless) Pamäť 512 MB DDR3 Úložiská diskových jednotiek 2 CPU Marvell Armada 385 88F6820 32-Bit Dual Core 1,3 GHz Maximálna interná hrubá kapacita 24 TB (12 TB disk x 2) (Kapacita sa môže líšiť podľa typu RAID ) Maximálna veľkosť jedného zväzku 16 TB Externé porty 1 x RJ - 45 1 GbE LAN port, 2 x USB 3.0 porty Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1 Recenzia 1 331 Recenzia Detaily Hodnotenia ZOBRAZIŤ Nábežník Názov QNAP TS-251 2-Bay osobný cloudový NAS, dvojjadrový procesor Intel 2,41 GHz s pamäťou pre transkódovanie médií (TS-251-US) 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB úložné jednotky Flash Flash Storage Drive 2x vymeniteľné za chodu zásobníky CPU Procesor Intel Celeron (2,41 GHz, dvojjadrový) Maximálna interná hrubá kapacita 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typov RAID) Maximálna veľkosť jedného zväzku 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivý Disky) Externé porty 2x Gigabit RJ-45 Ethernet porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podporuje tlačiareň USB, jednotku pera a USB UPS atď., 1x HDMI Podporované typy RAID RAID 0,1, JBOD, single Recenzie 260 Recenzií Hodnotenie Podrobnosti ZOBRAZIŤ Runner-up Náhľad
Názov QNAP TS-251 2-Bay osobný cloudový NAS, dvojjadrový procesor Intel 2,41 GHz s pamäťou pre transkódovanie médií (TS-251-US) 1 GB DDR3L RAM (rozšíriteľná až na 8 GB) a 512 MB úložné jednotky Flash Flash Storage Drive 2x vymeniteľné za chodu zásobníky CPU Procesor Intel Celeron (2,41 GHz, dvojjadrový) Maximálna interná hrubá kapacita 20 TB (10 TB HDD x 2) (Kapacita sa môže líšiť podľa typov RAID) Maximálna veľkosť jedného zväzku 10 TB Podporovaný RAID: 0/1 / JBOD (jednotlivý Disky) Externé porty 2x Gigabit RJ-45 Ethernet porty, 2x USB 3.0 porty (1 predný, 1 zadný), 2x USB 2.0 porty (zadný); Podporuje tlačiareň USB, jednotku pera a USB UPS atď., 1x HDMI Podporované typy RAID RAID 0,1, JBOD, single Recenzie 260 Recenzií Hodnotenie Podrobnosti ZOBRAZIŤ Runner-up Náhľad Názov Synology NAS 4 diskové NAS DiskStation DS418j (Diskless) Pamäť 1 GB DDR4 Pozícia úložných jednotiek 4 CPU 64-bitový dvojjadrový procesor 1,4 GHz Maximálna interná hrubá kapacita 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typu RAID) Maximum Veľkosť jedného zväzku Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20.6 dB (A) Externé porty 1x RJ-45 1GbE LAN port, 2x USB 3.0 port Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 recenzií 87 recenzií Hodnotenie Podrobnosti ZOBRAZIŤ taktiež skvelý náhľad
Názov Synology NAS 4 diskové NAS DiskStation DS418j (Diskless) Pamäť 1 GB DDR4 Pozícia úložných jednotiek 4 CPU 64-bitový dvojjadrový procesor 1,4 GHz Maximálna interná hrubá kapacita 48 TB (12 TB disk x 4) (Kapacita sa môže líšiť podľa typu RAID) Maximum Veľkosť jedného zväzku Viac ako 40 TB hrubá kapacita jedného zväzku. Hlučnosť 20.6 dB (A) Externé porty 1x RJ-45 1GbE LAN port, 2x USB 3.0 port Podporované typy RAID Synology Hybrid RAID, Basic, JBOD, RAID 0, RAID 1, RAID 5, RAID 6, RAID 10 recenzií 87 recenzií Hodnotenie Podrobnosti ZOBRAZIŤ taktiež skvelý náhľad Názov QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Pamäť 2 GB, rozšíriteľná až na 4 GB x 2 Pozície pre úložné jednotky 2 pozície CPU 14 nm Intel® Dvojjadrový procesor Celeron® N3060 1,6 GHz (až 2,48 GHz) Maximálna interná hrubá kapacita 24 TB Maximálna veľkosť jedného zväzku 12 TB Externé porty 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (Predný: 1, Zadný: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30Hz, 3,5 mm výstupný konektor (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón), podporované typy RAID RAID 0,1, JBOD, singel Recenzie 89 Recenzií Hodnotenie Podrobnosti POZRI TO Tiež skvelé Náhľad
Názov QNAP TS-251A 2-pozičný osobný cloudový NAS / DAS TS-251A s priamym USB prístupom, miestny displej HDMI (TS-251A-2G-US) Pamäť 2 GB, rozšíriteľná až na 4 GB x 2 Pozície pre úložné jednotky 2 pozície CPU 14 nm Intel® Dvojjadrový procesor Celeron® N3060 1,6 GHz (až 2,48 GHz) Maximálna interná hrubá kapacita 24 TB Maximálna veľkosť jedného zväzku 12 TB Externé porty 2 x Gigabit RJ45 LAN port, 3 x USB 3.0 porty (Predný: 1, Zadný: 2), 1x SD Čítačka kariet, 1x HDMI max. rozlíšenie 3840 x 2160 @ 30Hz, 3,5 mm výstupný konektor (pre zosilňovače alebo reproduktory), 3,5 mm vstupný konektor pre mikrofón (pre dynamický mikrofón), podporované typy RAID RAID 0,1, JBOD, singel Recenzie 89 Recenzií Hodnotenie Podrobnosti POZRI TO Tiež skvelé Náhľad Title Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet Ports (DRDS5A21) Memory 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1.6GHz Maximum Internal Raw Capacity 50 TB Maximum Single Volume Veľkosť 10 TB Externé porty 2 x Gigabit Ethernet Podporované typy RAID RAID 6 ekvivalentné Recenzie 159 Recenzie Detaily Podrobnosti ZOBRAZIŤ
Title Drobo 5N2: Network Attached Storage (NAS) 5-Bay Array, 2X Gigabit Ethernet Ports (DRDS5A21) Memory 2 GB DDR3 Storage Drive Bays 5-Bays CPU Marvell Armada XP Quad-core 1.6GHz Maximum Internal Raw Capacity 50 TB Maximum Single Volume Veľkosť 10 TB Externé porty 2 x Gigabit Ethernet Podporované typy RAID RAID 6 ekvivalentné Recenzie 159 Recenzie Detaily Podrobnosti ZOBRAZIŤ