html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} článok, stranou, podrobnosti, figcaption, postava , päta, hlavička, hlavné, ponuka, navigácia, sekcia, súhrn {display: block} zvuk, plátno, priebeh, video {display: inline-block} audio: not ([ovládacie prvky]) {display: none; height: 0} pokrok {vertical-align: baseline} šablóna, [skryté] {zobrazenie: žiadne} a {background-color: transparentné} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; textová výzdoba: podčiarknutá; textová výzdoba: podčiarknutá bodkovaná} b, silné {font-weight: inherit} b, silné {font-weight: 600} dfn {font-style: italic} značka {farba-pozadia: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} postava {margin: 1em 0} hr {box-sizing:pole obsahu; výška: 0; prepad: viditeľné} tlačidlo, vstup, výber, textová oblasť {font: inherit} optgroup {font-weight: 700} tlačidlo, vstup, výber, tlačidlo {prepad: viditeľné}, vstup, výber, textová oblasť { tlačidlo margin: 0}, vyberte tlačidlo {text-transformácia: žiadne}, [typ = tlačidlo], [typ = reset], [typ = odoslanie] {kurzor: ukazovateľ} [zakázané] {kurzor: predvolené} tlačidlo, html [ type = button], [type = reset], [type = submit] {- webkit-appearance: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} button: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-sizing: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; výplň: 0} [type = number] :: - webkit-internal-spin-button, [type = number] ::-webkit-vonkajší-spin-button {výška: auto} [typ = hľadanie] {- webkit-vzhľad: textové pole} [typ = hľadanie] :: - webkit-hľadanie-zrušenie-tlačidla, [typ = hľadanie] :: - webkit-search-decoration {-webkit-vzhľad: žiadny} * {odsadenie: 0; okraj: 0; štýl zoznamu: žiadny; orámovanie: 0; obrys: žiadny; veľkosť polí: ohraničenie} *: pred, * : after {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; veľkosť písma: 13px; výška riadku: 21px} h1, h2, h3, h4, h5, h6, .titulk {výška riadku: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { maximálna šírka: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolute! important; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { zarovnanie textu: stred; poloha: relatívna; z-index: 2; okraj: 20px 0; odsadenie: 0} iframe-stream-item {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.obal kontajnera, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-nejnovější-správy {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outer {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:both} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- top položky {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- päta, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bot -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [trieda ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. sub-obsah ponuky {display: none! important} body.tie-no-js .weather-icon {viditeľnosť: skryté! dôležité}. kontajner {margin-right: auto; margin-left: auto; padding-left: 15px ; odsadenie vpravo: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {pozícia: relatívna; minimálna výška: 1px; polstrovanie vľavo: 15px; polstrovanie vpravo: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs-5, .tie-col-xs-5 -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {šírka: 8,33333%}. tie-col-xs-2 {šírka: 16,66667%}. tie-col-xs-3 {šírka: 25%}. Tie-col-xs-4 {šírka: 33,33333%}. Tie-col-xs-5 {šírka: 41,66667%}. Tie-col-xs-6 {šírka: 50%}. xs-7 {šírka: 58,33333%}. tie-col-xs-8 {šírka: 66,66667%}. tie-col-xs-9 {šírka: 75%}. tie-col-xs-10 {šírka: 83,3333% } .tie-col-xs-11 {width: 91,66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm-6 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {plavák: vľavo } .tie-col-sm-1 {šírka: 8,33333%}. tie-col-sm-2 {šírka: 16,66667%}. tie-col-sm-3 {šírka: 25%}. tie-col-sm-2 4 {šírka: 33,33333%}. Tie-col-sm-5 {šírka:41,66667%}. Tie-col-sm-6 {šírka: 50%}. Tie-col-sm-7 {šírka: 58,33333%}. Tie-col-sm-8 {šírka: 66,66667%}. sm-9 {šírka: 75%}. tie-col-sm-10 {šírka: 83,33333%}. tie-col-sm-11 {šírka: 91,66667%}. tie-col-sm-12 {šírka: 100% }} @ media (minimálna šírka: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {šírka: 25%}. tie-col-md-4 {šírka: 33,33333%}. tie-col-md-5 {šírka: 41,66667%}. tie-col-md-3 -6 {šírka: 50%}. Tie-col-md-7 {šírka: 58,33333}}. Tie-col-md-8 {šírka: 66,66667%}. Tie-col-md-9 {šírka: 75%} .tie-col-md-10 {šírka: 83,33333%}. tie-col-md-11 {šírka: 91,66667%}. tie-col-md-12 {šírka: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto}. fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -kontajner {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; orámovanie: 1px pevná rgba (0,0,0; .1); polomer orámovania: 2px; polstrovanie: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, 0,5)} @media (minimálna šírka: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {šírka: 95%}} @ médiá (minimálna šírka: 992px) {. zarámované -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: vypočítať (100% - 50px)}}.hlavička témy {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- tieň: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-riadok {position: relative} .logo -kontajner {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacita: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),iba obrazovka a (-o-min-device-pixel-ratio: 2/1), iba obrazovka a (min-device-pixel-ratio: 2/1), iba obrazovka a (min-rozlíšenie: 192dpi), iba obrazovka a ( min. rozlíšenie: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: stred}}. komponenty {float: vpravo} .komponenty> li {pozícia: relatívne; float: vpravo; list-style: none} .komponenty> li.social-icons-item {margin:0} .komponenty> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : vznášať sa, .komponenty> li: vznášať sa> a {color: # 08f; z-index: 2} .komponenty .avatar {polomer okraja: 100%; pozícia: relatívne; hore: 4px; max-šírka: 20px}. komponenty a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); šírka okraja: 0 1px} .komponenty #search {pozícia: relatívne; pozadie: 0 0} .komponenty # hľadať-vstup {orámovanie: 0; okraj-dno: 0; výška riadku: zdediť; šírka: 100%; pozadie: 0 0; polstrovanie: 0 35px 0 13px; polomer okraja: 0; veľkosť polí: rámček; veľkosť písma: zdediť}.komponenty # search-input: hover {background: rgba (0,0,0, 0,03)}. komponenty # search-input: focus {pozadie: rgba (0,0,0, 0,03); box-shadow: none } .komponenty # hľadať-odoslať {pozícia: absolútna; vpravo: 0; hore: 0; šírka: 40px; výška riadku: zdediť; farba: # 777; pozadie: 0 0; veľkosť písma: 15px; odsadenie: 0; transition: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-item-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- položka ponuky {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-item-item: after {content: 't'; visibility: hidden; width: 0} .weather- položka ponuky. zabaliť počasie {polstrovanie: 0; pretečenie: zdediť; výška riadku: 23px}. položka ponuky počasie. počasie-predpoveď dňa {zobrazenie:blok; plavák: vľavo; šírka: automaticky; výplň: 0 10px; výška riadku: začiatočné} .položka -položky ponuky .prostredie-predpoveď-dňa .prostredie-ikona {veľkosť písma: 26px; okraj dole: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-item-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenty .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. ikona-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {displej: tabuľka -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transition: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;vpravo: 0; hore: 0; výška: 150px; obrázok na pozadí: lineárny gradient (spodný, priehľadný, rgba (0,0,0, 0,5))} @ media (maximálna šírka: 991px) {. je- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {height: 3px; width: 100%; position: relative; z-index: 2; background-image: -webkit-linear-gradient (left, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); obrázok na pozadí: lineárny gradient (vpravo, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); šírka orámovania: 1px 0; farba: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-komponenty .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-Breaking-News .tie-alignleft {flex: 1 0 100px} .top-nav.has-Break-News. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; šírka: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.najnovšie správy .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-podmenu { vpravo: auto; vľavo: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .téma-hlavička .komponenty {display: none} .is-hlavička-rozloženie-1 .top-nav-dole .top-nav.has-Breaking-News {border-top-width: 0}}. Breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe rozpätie {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolute; right: 0; padding-right: 8px; list-style-type: none; height:35px} hlavička: nie (.top-nav-boxed) .has-Breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-News-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. aktuality-nav-li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: „Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. Breaking-News-Nav li.jnt-prev: after {content: "\ f104"}. Break-News-Nav li.jnt-next: after {content: "\ f105"}. up-down-controls.aktuality-nav-li li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozícia: relatívna; orámovanie: 1px pevná rgba ( 0,0,0, .1); šírka orámovania: 1px 0}. Obal hlavnej ponuky {orámovanie: 0 pevná rgba (0,0,0, .1); pozícia: relatívna} @media (minimálna šírka : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. ponuka .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- tieň: 0 2px 5px rgba (0,0,0, .1)}. hlavička-ponuka.ponuka ul li {position: relative} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transition: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- ponuka .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; šírka: 20px; výška: 2px; poloha: absolútna; okraj hore: 17px; doľava: 50%; hore: 50%; dole: auto; vpravo: auto; transformácia: translateX (-50%) translateY (-50 %); pozadie: # 2c2f34; prechod: .3s}. hlavná ponuka.ponuka> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-only-icon> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. hlavné menu .menu .mega-odkaz-stĺpec .fa, .main-menu .menu .mega-mačka-viac-odkazov .fa {šírka: 20px} .hlavné menu .menu-pod-obsah {zobrazenie: žiadne; výplň: 0; šírka: 200px; pozícia: absolútna; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. hlavná ponuka .menu-pod-obsah a {šírka: 200px} .main- menu ul li: hover> .menu-sub-obsah, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-blok { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- ponuka) {position: relative} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. zabalenie hlavného menu .menu> li: only-child> .menu-sub-obsah ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, 0,95)}. main-nav-dark .main-menu.ponuka> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: nie (.mega-link-stĺpec)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255 255 255, 0,04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {farba pozadia:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .komponenty li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .komponenty a {color: # 2c2f34} .main-nav-light .main-nav .komponenty li a.button: hover, .main-nav-light .main-nav .komponenty li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {farba pozadia: rgba (255 255 255, 0,95)}. main-nav-light .cats-vertical {pozadie: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {polstrovanie: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {nepriehľadnosť: 0; viditeľnosť: skryté; šírka: 0! dôležité ; transformácia: preložiťY (75%); prechod: transformácia .3s kubický-Bézierov (.55,0; .1,1), nepriehľadnosť .6s kubický-Bézierov (0,55,0; 1,1)}. téma- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.hlavička témy .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); transition: transformácia .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0; .1); šírka okraja: 0; farba pozadia: rgba (255,255,255, 0,95)}. hlavička témy. nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. hlavička témy .fixed-nav: not (.just-before-sticky) # sticky-logo img {nepriehľadnosť: 1; viditeľnosť: viditeľné; šírka: auto! dôležité; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {nepriehľadnosť: 0,95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režim) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transition: none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {prechod: transformácia .4s ľahká} .sticky-typ-snímky .fixed-nav.logo-kontajner.sticky-nav-snímky-viditeľné, .sticky -typ-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- zabalený obal .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .temná pokožka .main-nav-boxed.main-nav-light .main-wrapper-obálka {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- wrapper ponuky {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -pod # main-nav: nie (.fixed-nav) {bottom: -1px}. dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0}. dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) a (max-width: 1100px) {. main-nav .menu> li: not (.is-only-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: nie (.is-icon-only)> a: pred {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} ponuka -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- kontajner, .header-layout-1 .main-nav {border-width: 0;tieň-box: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff}. dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, 0,95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024}. dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, 0,95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- zábal, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {šírka: 100%}}
VÝNIMKA SYSTÉMOVÉHO ZÁVITU, KTORÁ NIE JE SPRACOVANÁ, je chyba, ktorá sa objaví na modrej obrazovke smrti (BSOD), keď procesné vlákna spustia chybu služieb kritického systému Windows. Nahlásili to hlavne používatelia systémov Windows 8, 8.1 a 10. Zatiaľ čo niektorí používatelia dostanú túto chybu medzi 10 až 15 sekundami, niektorí hlásili, že sa im táto chyba po spustení systému Windows okamžite zobrazí, a potom sa ich systémy reštartujú a zaseknú sa. slučka, ktorá im znemožňuje použitie ľubovoľného počítača.
Táto chyba sa vyskytuje hlavne z dôvodu poruchy vodiča. Zastaraný, poškodený alebo nekompatibilný ovládač môže váš systém zobraziť na tejto modrej obrazovke. Je známe, že tento BSOD spôsobujú aj zastarané ovládače a softvér na pretaktovanie alebo nedávno pretaktované vylepšenie. Ak tento problém spôsobil nedávno nainštalovaný program alebo ovládač; prvým prístupom by malo byť ich odinštalovanie, pretože jednoducho nie sú kompatibilné, sledovanie aktualizácií a pokus o opätovnú inštaláciu po vydaní opravy alebo aktualizácie ovládača.
Môžete to urobiť zavedením do núdzového režimu. (Pozri nižšie)
Čo robiť na opravu chyby SYSTEM_THREAD_EXCEPTION_NOT_HANDLED
- Analyzujte súbory minidump
- Skontrolujte ovládače displeja
- Odinštalujte ovládače zvukovej karty
- Premenujte chybného vodiča
- Resetujte počítač
Analyzujte súbory minidump
Tento BSOD má niekoľko variácií, je najlepšie analyzovať súbor minidump, ktorý je zodpovedný za zaznamenávanie zlyhaní, a môže poskytnúť viac podrobností o tom, čo presne spôsobuje BSOD EXCEPTION SYSTEM THREAD.
Ak chcete pokračovať, postupujte podľa krokov uvedených nižšie.
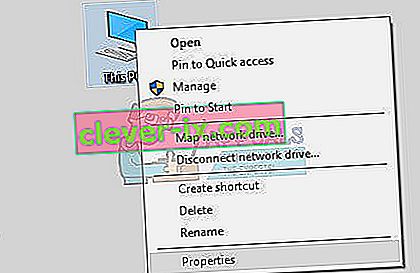
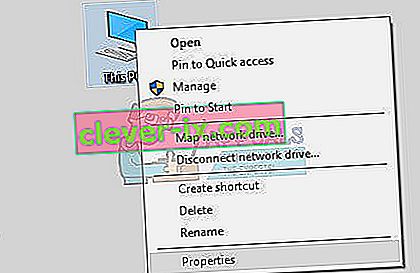
- Pravým tlačidlom myši kliknite na Tento počítač a potom kliknite na položku Vlastnosti.

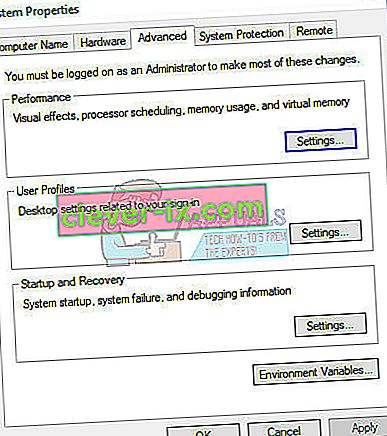
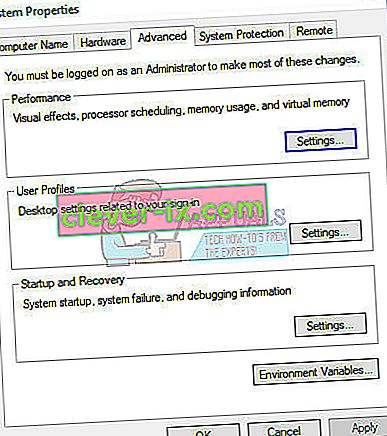
- Kliknite na kartu Rozšírené a potom v časti Spustenie a obnovenie kliknite na položku Nastavenia (alebo Spustenie a obnovenie).

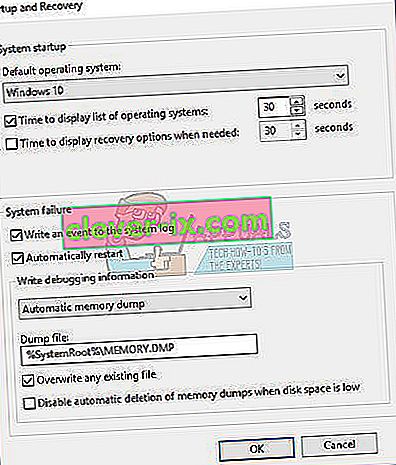
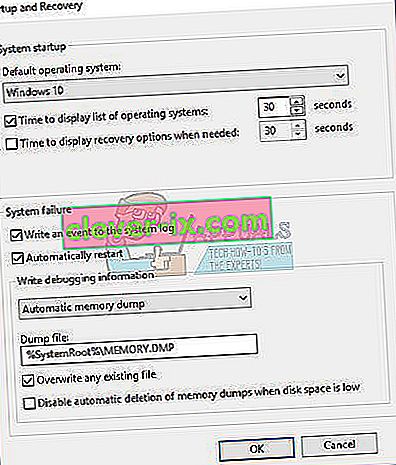
V časti Zlyhanie systému začiarknite políčka pri činnostiach, ktoré má systém Windows vykonať, ak sa vyskytne systémová chyba:
- Možnosť Zapísať udalosť do systémového denníka určuje, že informácie o udalostiach sa zaznamenávajú do systémového denníka. Táto možnosť je predvolene zapnutá. Ak chcete túto možnosť vypnúť úpravou registra, zadajte do príkazového riadka nasledujúce informácie a stlačte kláves ENTER:
wmic sada zotavení WriteToSystemLog = False

- Možnosť Odoslať výstrahu pre správu určuje, že správcovia sú informovaní o chybe systému, ak ste nakonfigurovali výstrahy pre správu. Ak chcete túto možnosť vypnúť úpravou registra, zadajte do príkazového riadka nasledujúce informácie a stlačte kláves ENTER:
sada wmic recoveros SendAdminAlert = False
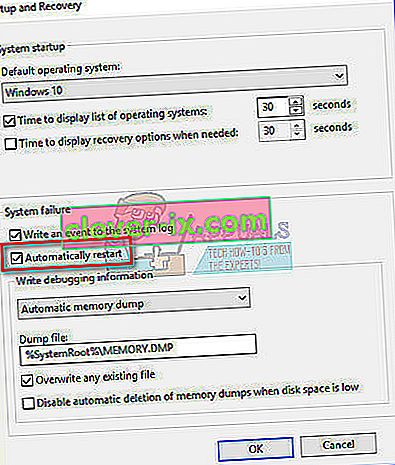
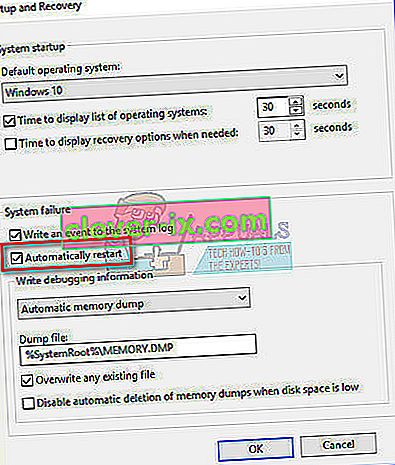
- Možnosť Automaticky reštartovať určuje, že systém Windows automaticky reštartuje váš počítač. Táto možnosť je predvolene povolená. Ak chcete túto možnosť vypnúť úpravou registra, zadajte do príkazového riadka nasledujúce informácie a stlačte kláves ENTER:
wmic recoveros nastavil AutoReboot = False

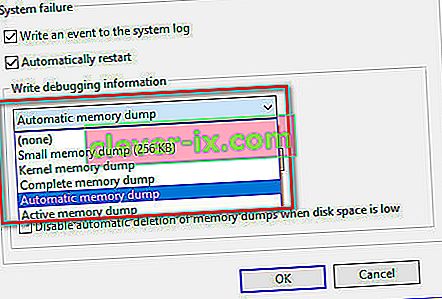
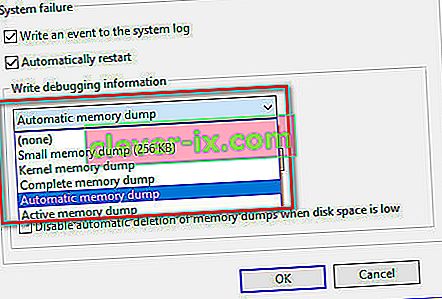
V časti Write Debugging Information vyberte typ informácií, ktoré má systém Windows zaznamenať do súboru s výpisom pamäte, ak sa počítač neočakávane zastaví:
- Možnosť Malá výpis z pamäte zaznamená najmenšie množstvo informácií, ktoré pomôžu identifikovať problém. Ak chcete určiť, že chcete použiť malý súbor s výpisom pamäte, úpravou registra, zadajte do príkazového riadka nasledujúce informácie a stlačte kláves ENTER:
wmic obnova nastavená DebugInfoType = 3
- Ak chcete určiť, že chcete použiť priečinok D: \ Minidump ako adresár malého výpisu, úpravou registra, nastavte rozbaľovaciu hodnotu reťazca MinidumpDir na D: \ Minidump. Napríklad zadajte do príkazového riadku nasledujúce informácie a stlačte kláves ENTER:
wmic obnova nastavená MiniDumpDirectory = D: \ Minidump
- Voľba Výpis pamäte jadra zaznamenáva iba pamäť jadra. Táto možnosť ukladá viac informácií ako malý súbor s výpisom pamäte, ale jeho dokončenie trvá menej času ako kompletný súbor s výpisom pamäte.

Existujú aj ďalšie možnosti, ale odporúčame vám použiť voľbu Malý výpis pamäte, pretože má malú veľkosť, ale stále obsahuje dostatok informácií na vyriešenie vášho problému. Ďalej budete musieť použiť túto možnosť, aby ste správne prečítali a otvorili súbor minidump.
Poďme zistiť, ako otvoriť a prečítať súbor minidump. Budete si musieť stiahnuť určitý nástroj sprístupnený spoločnosťou Microsoft. Najprv to bola súčasť nástrojov na ladenie pre Windows, ale spoločnosť Microsoft sa rozhodla vytvoriť samostatný balík.
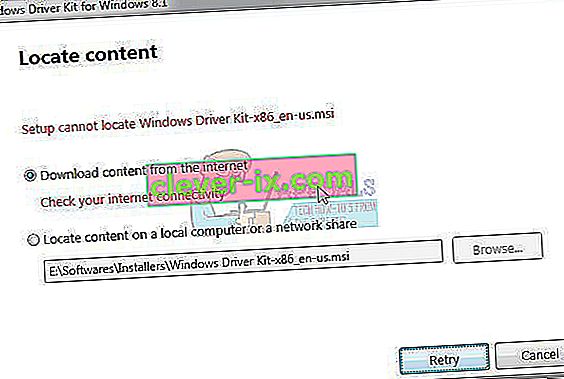
- Navštívte tu a stiahnite si súpravu Windows Driver Kit. Môžete si tiež stiahnuť WinDbg ako samostatný balík, ktorý je vlastne jediným nástrojom, ktorý budete potrebovať.

- Stiahnite si inštalačný program a postupujte podľa pokynov na obrazovke, aby ste ho správne nainštalovali.

- Kliknite na tlačidlo Štart, kliknite na príkaz Spustiť, zadajte príkaz cmd a potom kliknite na tlačidlo OK.
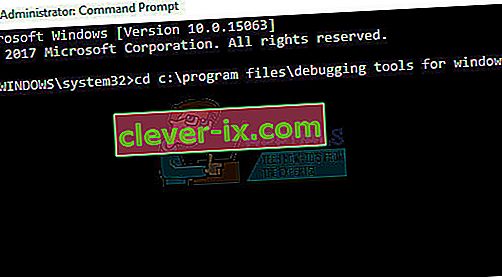
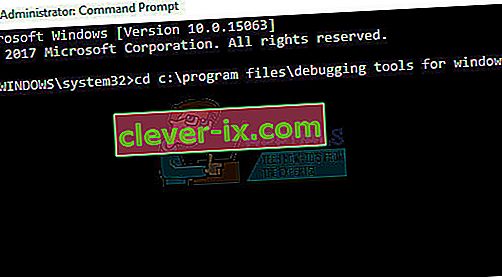
- Prejdite do priečinka Debugging Tools for Windows. Urobíte to tak, že na príkazový riadok zadáte nasledujúci text a potom stlačte kláves ENTER:
cd c: \ program files \ debugging tools for windows

- Ak chcete načítať súbor s výpisom stavu do ladiaceho programu, zadajte jeden z nasledujúcich príkazov a stlačte kláves ENTER:
windbg -y SymbolPath -i ImagePath -z DumpFilePath
kd -y SymbolPath -i ImagePath -z DumpFilePath
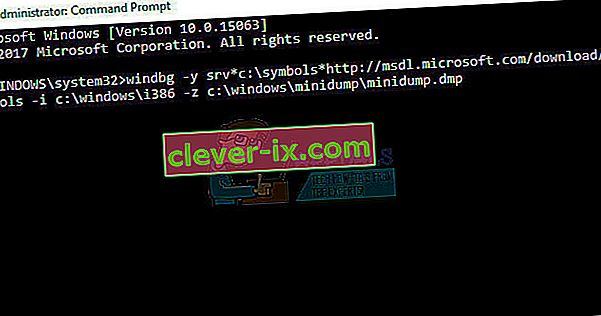
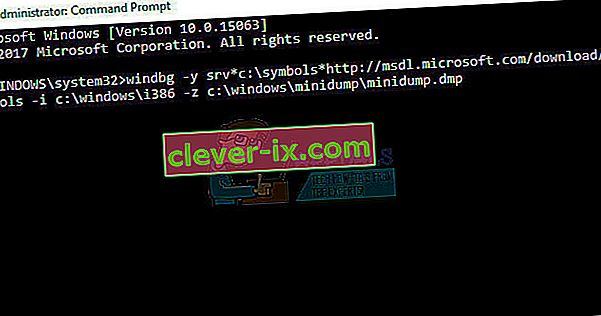
- Ak ste sa rozhodli uložiť súbor do priečinka C: \ windows \ minidump \ minidump.dmp, môžete použiť nasledujúci ukážkový príkaz:
windbg -y srv * c: \ symbols * // msdl.microsoft.com/download/symbols -ic: \ windows \ i386 -zc: \ windows \ minidump \ minidump.dmp

- Skontrolujte, či v súbore nie sú chyby a chyby týkajúce sa systémových súborov, a uistite sa, že ste každý súbor vedľa chybovej správy vygooglili a uistili sa, že ide o ovládač alebo súčasť určitej aplikácie tretej strany.
ak ste po analýze súborov s výpisom dokázali zistiť problém, je pravdepodobné, že je teraz vyriešený, ale ak nie, pokračujte nižšie uvedenými metódami.
Skontrolujte ovládače displeja
Ovládače displeja sú jedným z najbežnejších dôvodov výskytu tejto chyby. Odinštalujeme ich a potom znova nainštalujeme najnovšiu verziu ovládačov displeja. Ak sa do systému Windows môžete prihlásiť aj na niekoľko minút, prejdite na krok 2. Ak sa však nemôžete prihlásiť ani do systému Windows, začnite krokom 1.
Krok 1: Spustite počítač v núdzovom režime
V bezpečnom režime sú vaše ovládače a služby deaktivované, čo nie je potrebné pre spustenie systému Windows. Ak chcete zaviesť systém Windows 8 / 8.1 a 10 do bezpečného režimu, zapnite systém a vynútite jeho vypnutie stlačením vypínača, znova ho zapnite a opakujte kroky, kým sa systém nespustí v režime opravy. (možno to budete musieť opakovať 4 až 5 krát). Cieľom je nejako spustiť a stlačiť váš systém, aby prešiel do opravného / pokročilého režimu.
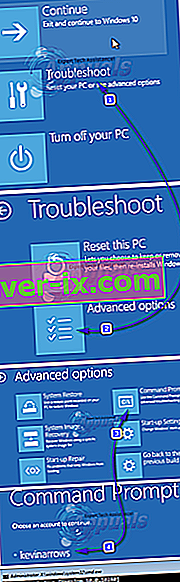
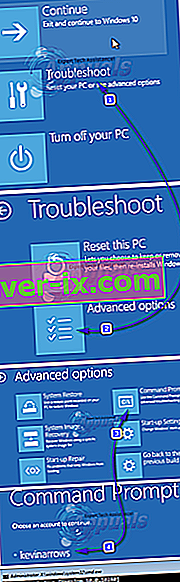
Kliknite na položky Riešenie problémov> Rozšírené možnosti> Príkazový riadok . Zobrazí sa čierne okno príkazového riadku . Teraz zadajte nasledujúci príkaz a stlačte kláves Enter .
BCDEDIT / NASTAVIŤ {DEFAULT} BOOTMENUPOLICY LEGACYTeraz zadajte príkaz Skončiť a stlačte kláves Enter . Kliknite na Pokračovať .
Teraz reštartujte systém a klepnite na F8 ( pre niektoré Shift + F8 ) skôr, ako sa zobrazí logo Windows. Zobrazí sa ponuka Advanced Boot Options . V ňom zvýraznite Núdzový režim so sieťou a stlačte kláves Enter . Teraz sa prihláste. Váš systém Windows bude teraz spustený v núdzovom režime.

Ak z nejakého dôvodu nemôžete zobraziť možnosti obnovenia, zaobstarajte si inštalačné médium operačného systému Windows, ktorým môže byť buď DVD, alebo vytvoriť bootovacie USB pomocou nástroja Media Creation. Budete potrebovať 8 GB USB a počítač s prístupom na internet.
Ak chcete vytvoriť inštalačné médium USB so systémom Windows 10, postupujte podľa našej príručky na tomto odkaze.
Ak chcete vytvoriť bootovacie inštalačné médium USB pre Windows 8.1, prejdite na tento odkaz. Posuňte zobrazenie nadol a kliknite na položku Stiahnuť nástroj teraz . Spustite nástroj a postupujte podľa pokynov na obrazovke.
Vložte DVD alebo vložte USB do cieľového počítača. Power na a udržať výčapné F2 pre prístup spúšťací ponuky . Tlačidlo pre vstup do bootovacej ponuky sa môže líšiť podľa modelu vášho systému. Normálne je to pre Dell F12 , pre HP F9 . Možno budete musieť skontrolovať svoju webovú stránku výrobcu vášho systému.
Po vstupe do bootovacej ponuky zvýraznite a zvoľte CD / DVD, ak ste vložili DVD, alebo zvoľte USB disk, ak ste vložili USB.
Ak sa zobrazí výzva na stlačenie ľubovoľnej klávesy, aby sa systém spustil z média, urobte tak. Ak je pre vás časové pásmo, predvoľba rozloženia klávesnice a jazyk v poriadku, kliknite na tlačidlo Ďalej.
Teraz v ľavom dolnom rohu kliknite na oprave vaše počítače .
Teraz podľa vyššie uvedeného postupu otvorte príkazový riadok a choďte do bezpečného režimu.
Krok 2: Odinštalujte ovládače displeja
Podržte stlačený kláves Windows a stlačte tlačidlo R . V dialógovom okne Spustiť zadajte príkaz devmgmt.msc a stlačte kláves Enter .

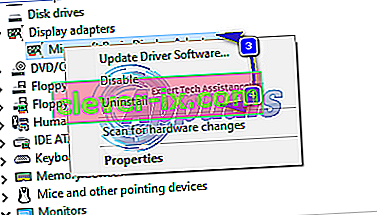
Zobrazí sa okno správcu zariadenia. V ňom ho dvakrát rozbaľte kliknutím na Grafické adaptéry . Pod ním bude nainštalovaná vaša grafická karta. (pred odinštalovaním si zapíšte celý názov ovládača displeja) po dokončení kliknite pravým tlačidlom myši a vyberte možnosť Odinštalovať .

Potom kliknite na položku Odstrániť softvér ovládača pre toto zariadenie a potom na tlačidlo OK . Reštartujte systém normálne. Po reštartovaní sa ovládače videa nainštalujú automaticky. Ak nie, alebo ak máte znova rovnaký problém, budete musieť aktualizovanú verziu ovládačov nainštalovať manuálne. Postupujte podľa kroku 3 a uvidíte, ako na to.
Krok 3: Inštalácia / aktualizácia ovládačov
Aktualizovanú verziu ovládačov pre svoju grafickú kartu nájdete na webovej stránke výrobcu grafickej karty. Vyhľadajte podľa modelu karty a stiahnite si príslušné ovládače kompatibilné s operačným systémom a typom systému (x64 alebo x86). Ak ich chcete poznať, podržte kláves Windows a stlačte kláves R , zadajte msinfo32 a stlačte kláves Enter .
V okne s informáciami o systéme si na pravej table poznačte typ OS a typ systému . Stiahnuté súbory budú pravdepodobne spustiteľný súbor. Jednoducho ho spustite a postupujte podľa pokynov na obrazovke.
Ak nemáte nainštalovanú externú grafickú kartu, budete mať na základnej doske zabudovaný integrovaný grafický adaptér. Navštívte webovú stránku výrobcu základnej dosky (webovú stránku, ktorej logo sa rozstrekuje po zapnutí systému) a získate aktualizované ovládače pre grafický adaptér na karte. Okrem operačného systému a typu systému budete potrebovať aj model systému , ktorý je uvedený aj v okne Systémové informácie. Stiahnutý súbor tu bude tiež spustiteľný súbor. Jednoducho ho spustite a postupujte podľa pokynov na obrazovke.

Odinštalujte ovládače zvukovej karty
Niekedy je táto chybová správa spôsobená chybným ovládačom s názvom C-Media USB Audio Class 1.0 a 2.0 DAC Device Driver, ktorý je k dispozícii u niektorých zvukových kariet Xerox. Aktualizácia ovládača nemusí problém správne vyriešiť, takže sa môžete pokúsiť úplne odinštalovať ovládač a nechať ho Správcovi zariadení nahradiť predvoleným ovládačom zvukovej karty.
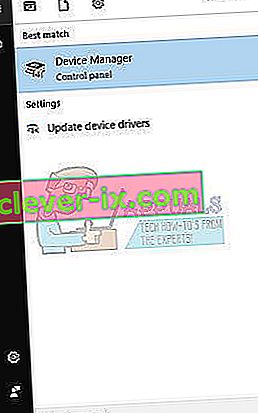
- Kliknite na tlačidlo Štart a zadajte príkaz Spustiť. Vyberte Spustiť, zobrazí sa dialógové okno Spustiť.
- Do príkazového riadka zadajte „devmgmt.msc“ a kliknite na tlačidlo OK. Týmto sa otvorí okno Správca zariadení.

- V Správcovi zariadení rozbaľte kategóriu „Ovládače zvuku, videa a hier“. V tejto kategórii kliknite pravým tlačidlom myši na čokoľvek, čo súvisí s ovládačom DAC zariadenia C-Media USB Audio Class 1.0 a 2.0. Zobrazí sa kontextové menu. Potom vyberte možnosť Odinštalovať zariadenie.

- Môže sa od vás vyžadovať potvrdenie odinštalovania. Začiarknite políčko vedľa možnosti „Odstrániť softvér ovládača pre toto zariadenie“ a kliknite na tlačidlo OK.
- Reštartujte počítač, aby sa zmena prejavila. Po reštartovaní sa systém Windows pokúsi preinštalovať ovládač a nahradiť ho ovládačom výrobcu.
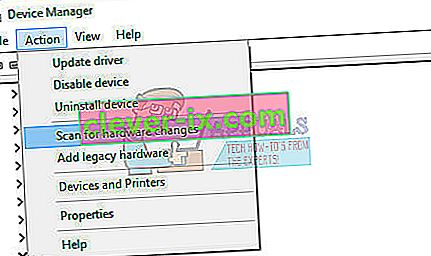
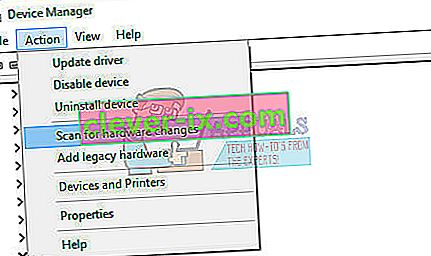
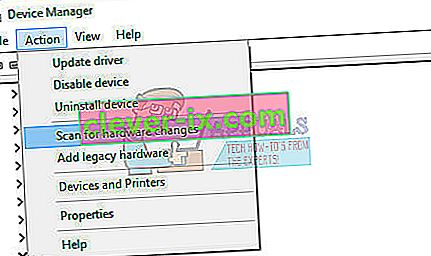
- Ak systém Windows nenahradí ovládač zvukovej karty, znova otvorte Správcu zariadení, vyberte položku Akcia a kliknite na možnosť Vyhľadať zmeny hardvéru.

Premenujte chybného vodiča
Ak vedľa položky VÝNIMKA SYSTÉMOVÉHO ZÁVITU NIE SÚ MANIPULOVANÉ, môžete v zátvorke vidieť názov súboru ako atikmdag.sys, nvlddmkm.sys atď., Potom môžeme premenovať ovládač vinníka na niečo, čo Windows nenájdu, a teda načíta novú kópiu súboru ovládača.

Prejdite do príkazového riadku pomocou krokov uvedených v prvom riešení.
Do čierneho okna zadajte nasledujúce príkazy a po každom stlačte kláves Enter .
c: dir
Ak výsledky príkazu dir zobrazia priečinok s názvom „ Windows “, potom je to cieľová jednotka. Ak nie, napíšte d: a stlačte kláves Enter .
Teraz zadajte nasledujúce príkazy a po každom riadku stlačte kláves Enter .
cd windows \ system32 \ drivers ren drivername.sys drivername.old
Vo vyššie uvedenom príkaze je drivername meno ovládača chyby, napr. Atikmdag.sys.
Reštartujte systém. Ovládač, ktorý sme odstránili, sa nainštaluje automaticky. Ak tomu tak nie je, prihláste sa v normálnom režime, podržte kláves Windows a stlačte tlačidlo R . Zadajte príkaz devmgmt.msc a stlačte kláves Enter .
Vodič odinštalovať zariadenie bude mať žltý výkričník značku . Kliknite na ňu pravým tlačidlom myši a potom kliknite na položku Aktualizovať softvér ovládača .
Aktualizovaný softvér ovládača získate kliknutím na položku Hľadať automaticky . Systém Windows vyhľadá ovládač online a po jeho nájdení ho nainštaluje
Resetujte počítač
Resetovanie nášho počítača sa považuje za poslednú možnosť tohto problému, ale je určite efektívne a je schopný opraviť väčšinu problémov s BSOD vrátane problému popísaného v tomto článku. Tu je postup, ako resetovať počítač v systéme Windows 10.
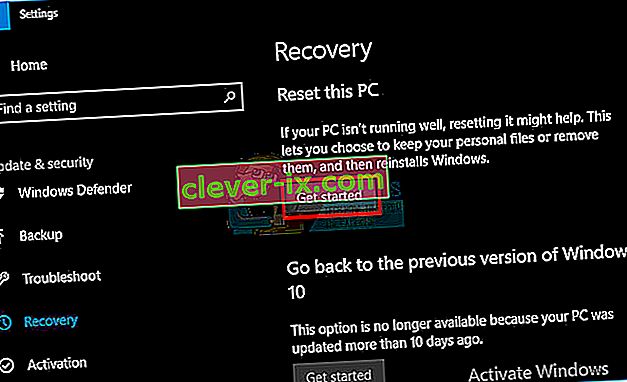
- Prejdite do nastavení. Dostanete sa tam kliknutím na ikonu ozubeného kolieska v ponuke Štart.

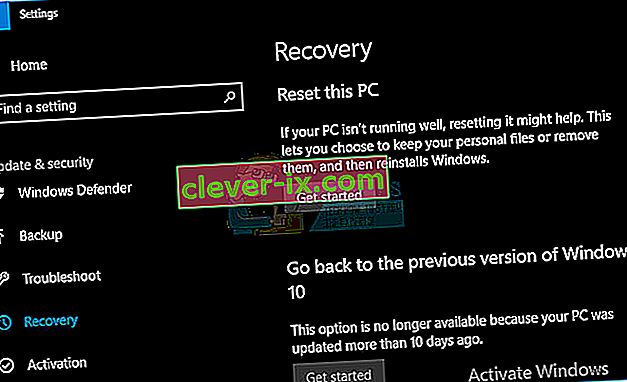
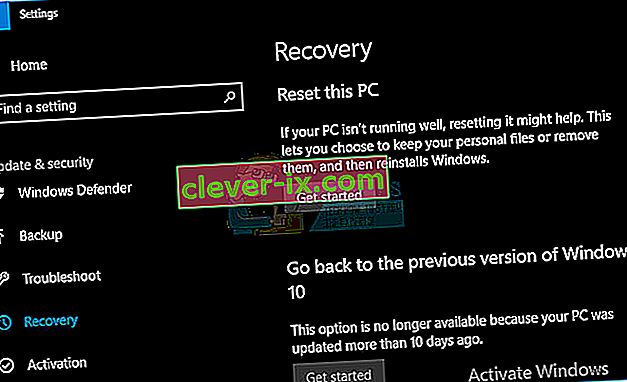
- Vyberte možnosť „Aktualizácia a zabezpečenie“ a na ľavom paneli kliknite na položku Obnovenie.

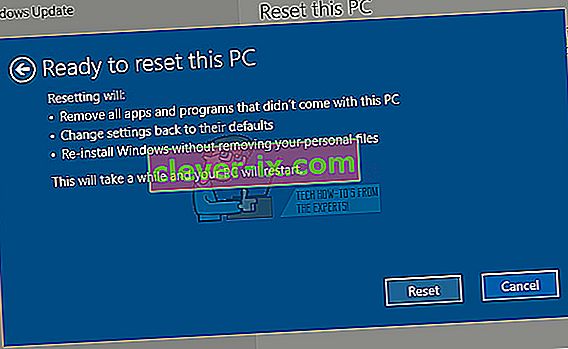
- Systém Windows vám ponúka tri hlavné možnosti: Resetovať tento počítač, Prejsť späť na staršiu verziu a Pokročilé spustenie. Resetovanie tohto počítača je najlepšou voľbou pre nové spustenie. Pokročilé spustenie vám umožňuje bootovať z obnovovacej jednotky USB alebo disku a program „Prejsť na staršiu verziu“ je určený pre používateľov programu Windows Insider, ktorí sa chcú vrátiť k predchádzajúcej verzii operačného systému.
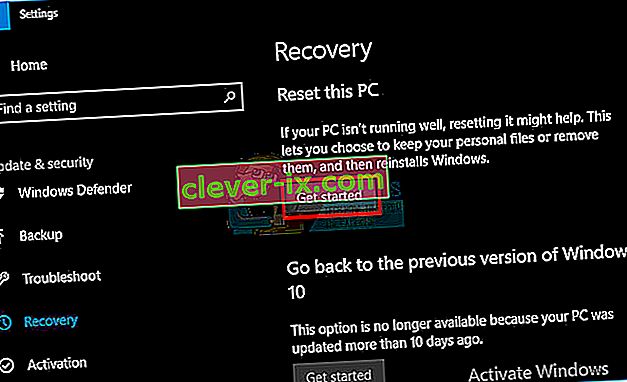
- V časti Resetovať tento počítač kliknite na položku Začíname.

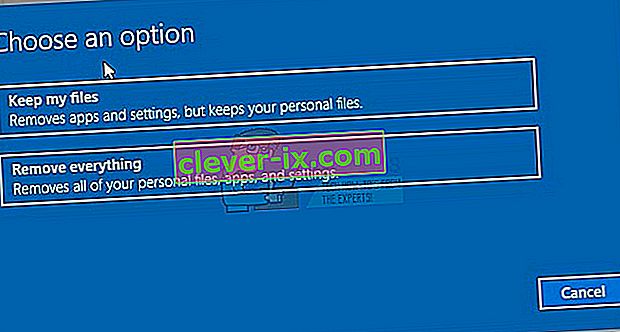
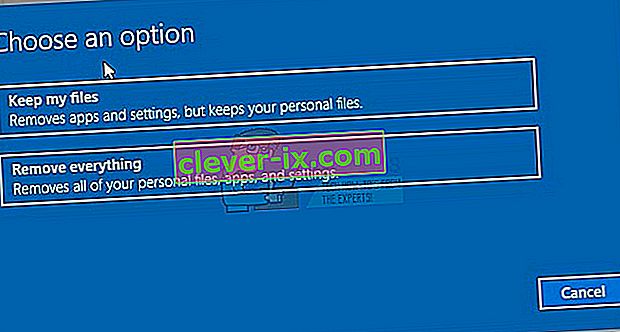
- Podľa toho, či chcete ponechať svoje dátové súbory neporušené, kliknite na možnosť „Ponechať moje súbory“ alebo „Odstrániť všetko“. V každom prípade sa všetky vaše nastavenia vrátia na pôvodné hodnoty a aplikácie sa odinštalujú.
- Ak ste v predchádzajúcom kroku zvolili možnosť „Odstrániť všetko“, vyberte možnosť „Iba odstrániť moje súbory“ alebo „Odstrániť súbory a vyčistiť disk“. Čistenie disku trvá oveľa dlhšie, ale zabezpečí, že ak počítač odovzdáte, ďalšia osoba bude mať s obnovením vymazaných súborov ťažkosti. Ak si ponecháte počítač, vyberte možnosť „Stačí odstrániť moje súbory“.

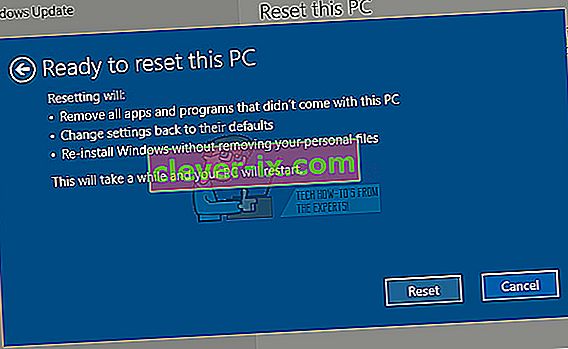
- Kliknite na Ďalej, ak vás Windows varuje, že sa nebudete môcť vrátiť k predchádzajúcej verzii OS. Po zobrazení výzvy kliknite na Obnoviť.

- Systém Windows sa potom reštartuje a jeho obnovenie trvá niekoľko minút. Po zobrazení výzvy kliknite na Pokračovať.